ラクニエルを続けていく上での私の悩みの種。
黒いブログはSEOに弱い
黒いブログは浪漫でしかないのか?
否!必ずいい終着点があるはず!
その思いで今回はダークモードの実装というものを試してみましたので
その紹介と検証結果を共有させていただきます!
筆者挨拶
はいということで閲覧ありがとうございます!ノイタン・ラクニエルです。
散々Googleから言われています。「ブログにあそびなど必要ない。無難に役に立っていればいい」と
でも人と一緒って面白くないじゃないですか?
ラクニエルは知的好奇心が旺盛なこの私、ノイタン・ラクニエルが知的好奇心を満たすために様々なことを実際に体験してそれをレポートするブログです。
それではお楽しみください!Let‘s Play!
ダークモードの実装

ダークモードの実装は大きく分けて
- ダークモードプラグインの導入
- 自分でプログラムする
の2種類があります。
プラグインを導入すると
自分でプログラムすると
ダークモードプラグインを導入してみた

今回使用させていただくプラグインはDarklupというプラグイン。

無料でも一部機能は使用可能ですが、月2000円くらいですべての機能を使用できるそうです。(機能ももりもりで良さげ)
当然今回はブログを黒くするために使うのでデフォルトでダークモードにする様に設定して運用しました。
ベンチマーク

プラグインを導入後一つだけ大きな障害が立ちはだかりました。
ブログの読み込みが遅くなる
結構気になるくらいに読み込み速度が変わったのでプラグイン使用時とそうでない時でベンチマークしてみました。
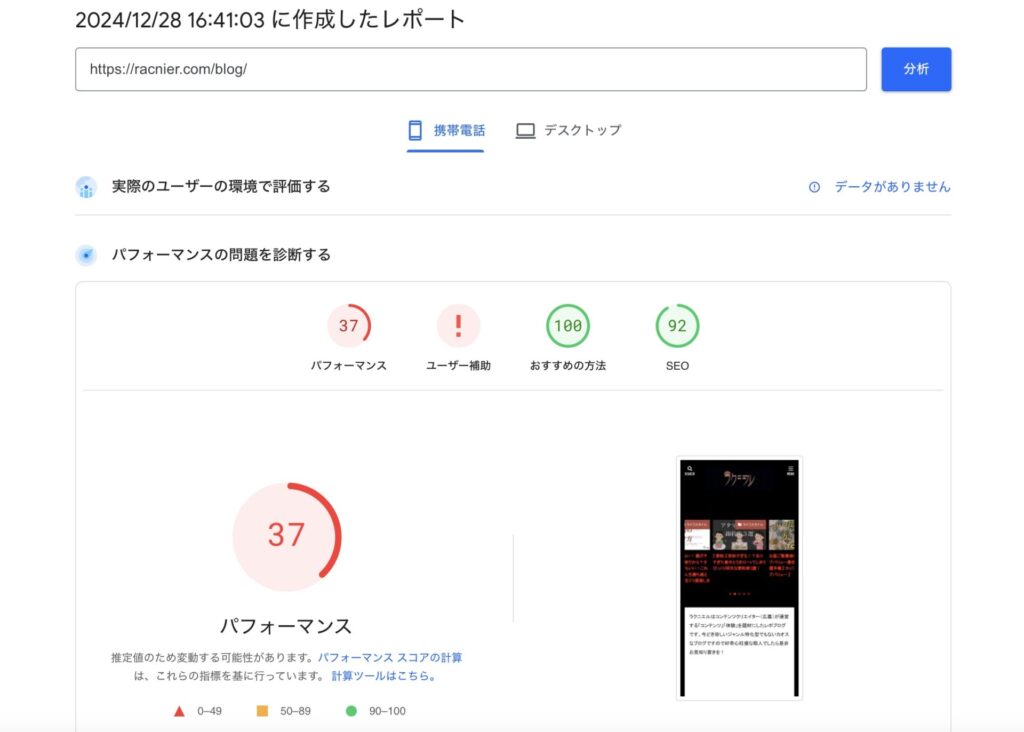
今回ベンチマークで使うのはブロガーさんお馴染みのPageSpeed Insightです。

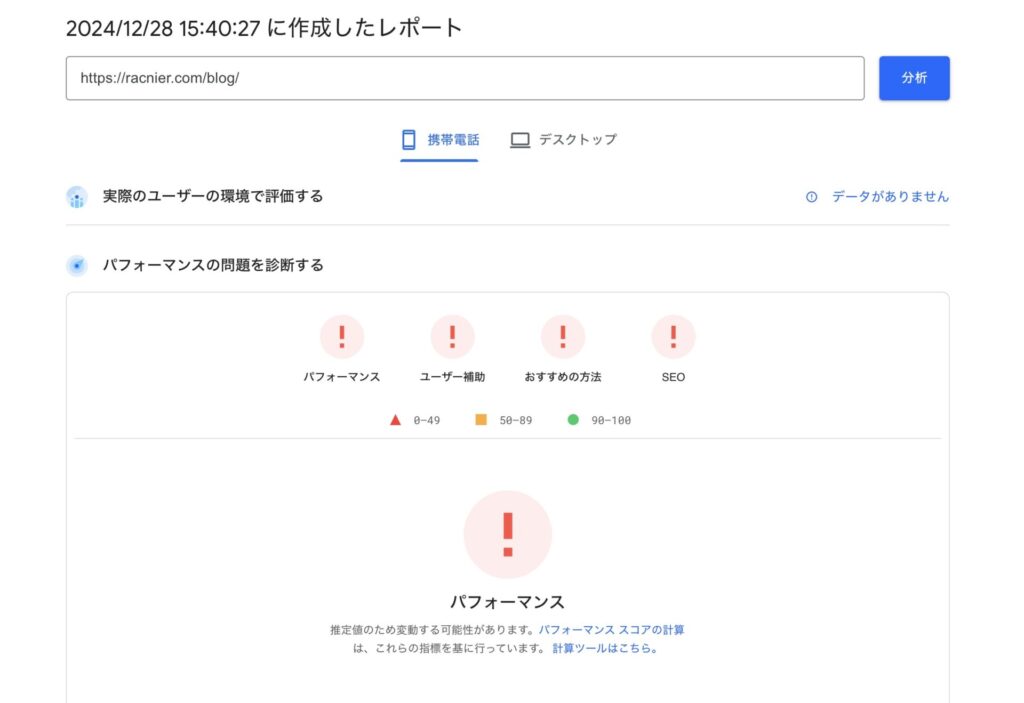
プラグイン導入時





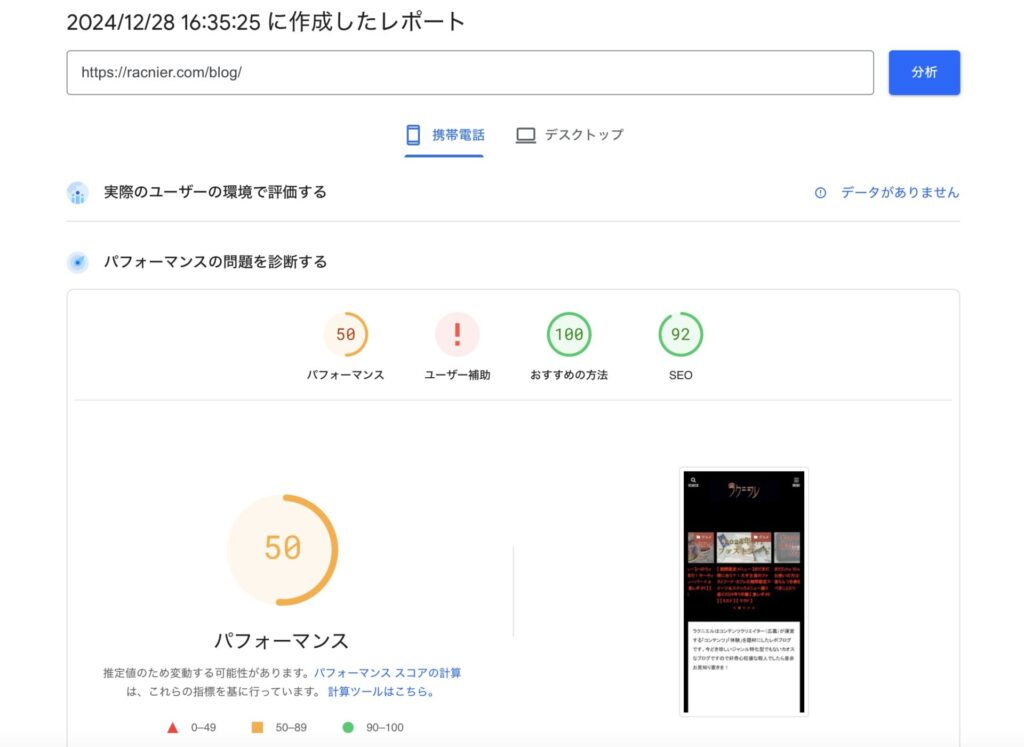
プラグイン非使用時





プラグイン導入時は読み込み速度が遅すぎてPageSpeed Insightで測定不可になってしまうのがこの結果からわかるでしょう。
また非使用時もパフォーマンスの数値が概ねプラグイン導入時の約1.5倍以上は出ています。
ダークモードプラグインの導入がおすすめな場合

ブログを黒くするためだけならダークモードプラグインを導入するとなると
重くなり過ぎてただでさえSEOに弱かったのが更に弱くなるので本末転倒なのかなという結果になりました。
やはりダークモードプラグインは
- 時間をかけずにホームページを作成したい時
- 単純にアクセシビリティとして導入できる余裕があるサイト
におすすめと言えるでしょう。
エピローグ

以上が今回のレポートとなります!
今回はプラグインの導入は諦めてまた別の策を考えていきたいと思います!
Xの方で「 #ラクニエル番外編 」でマクドナルドやスターバックスの食レポもしておりますので
もしよろしければ見ていただけると嬉しいです!
ラクニエルでは毎回気になっていたことを実際にやってみる体験レポを中心にブログとしてレポートしています。
もし今回の気に入っていただけましたら、ぜひまたラクニエルへお越しください!
See you again…

